부트스트랩(Bootstrap)
웹페이지 좌, 우 분할하기(container, row)
길TV
2022. 4. 26. 16:40
1. html 파일에 아래의 코드를 붙여 넣습니다.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="/index.css">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<title>Hello, world!</title>
</head>
<body>
<div class="jumbotron">
<h1 class="display-4">주식회사 네카오</h1>
</div>
<div class="container">
<div class="row">
<div class="leftcon col-3">
<div class="leftcontent">
<ul>
<li>목차1</li>
<li>목차2</li>
<li>목차3</li>
</ul>
</div>
</div>
<div class="rightcon col-9">
<div class="rightcontent">
<h5>목차1</h5>
<p>내용</p>
<h5>목차2</h5>
<p>내용</p>
<h5>목차3</h5>
<p>내용</p>
</div>
</div>
</div>
</div>
</body>
</html>2. css 파일에 아래의 코드를 붙여 넣습니다.
body {background-color: yellow;}
.leftcon {background-color: orange;}
.rightcon {background-color: green;}3. js 파일에 아래의 코드를 붙여 넣습니다. 이 때 app.use('/', express.static(__dirname+'/')); 부분을 넣어야 html 파일에서 css파일을 인식할 수 있습니다.
var express = require('express');
var app = express();
var http = require('http').Server(app);
app.use('/', express.static(__dirname+'/'));
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});
http.listen(3000, function(){
console.log('listening on *:3000');
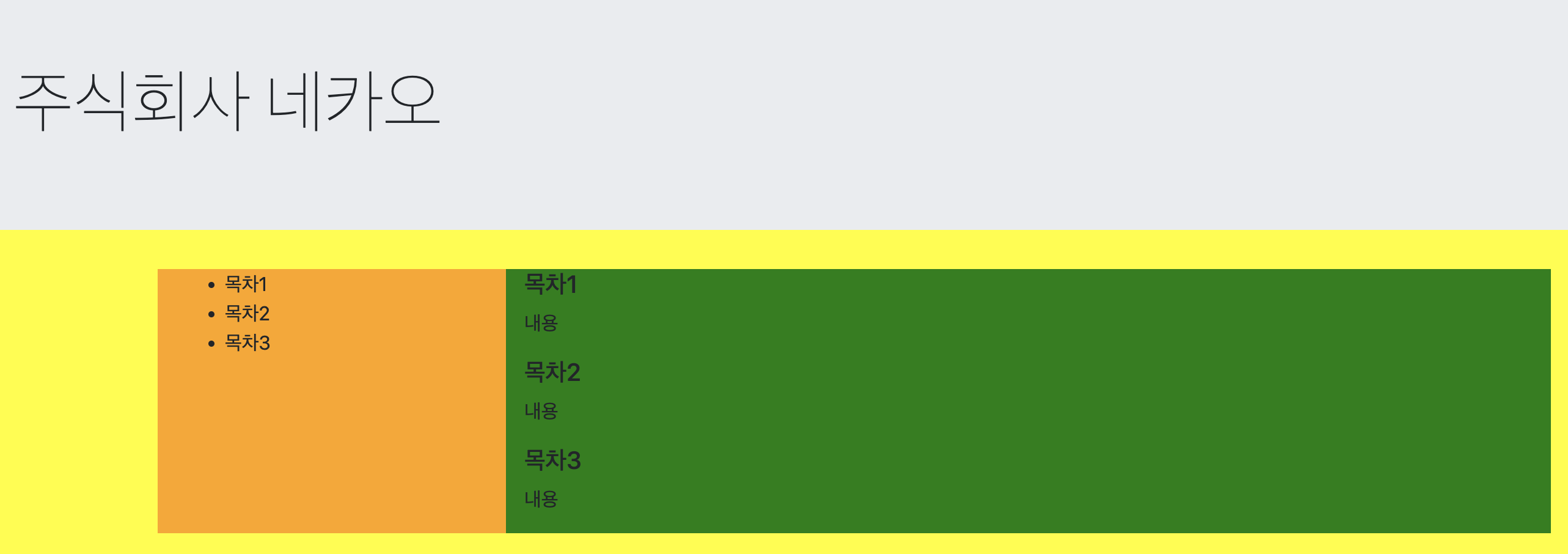
});4. 위 index.js 파일을 실행하면 아래와 같은 화면이 나옵니다. Node.js로 웹서버 만드는 방법은 https://bkmin.tistory.com/24를 참고하여 주시기 바랍니다.